Initial process
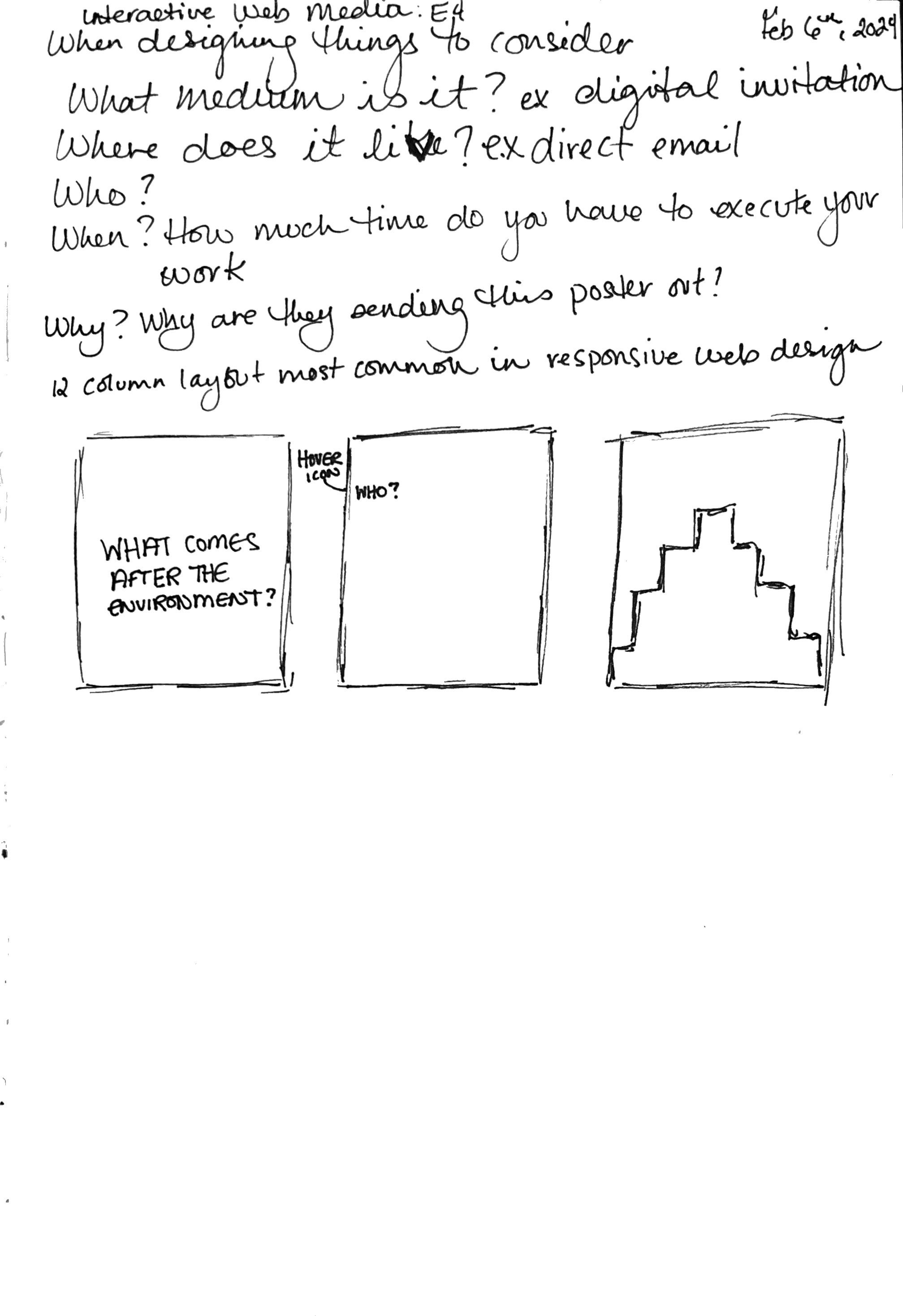
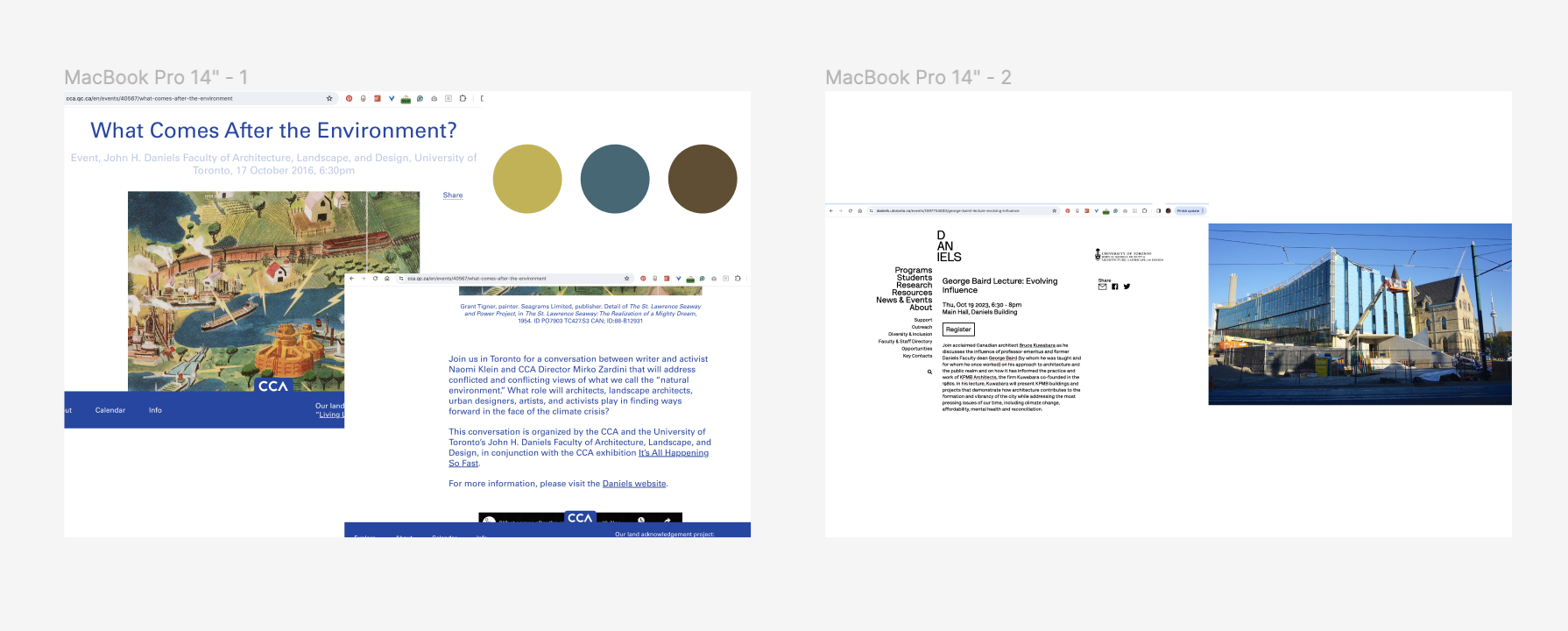
To start this project, I first began by reading the texts and extracting information that I felt would be effective on a poster. I also looked to the websites for the companies affliated with the event to see how they branded themselves and how events on their websites were previously designed. With this is mind, I started to hand-draw my ideations thinking about the ways I could make the website interactive. After a few sketches, I realized that I wasn't feeling inspired so I opened Pinterest to find type centered inspirations. This part helped me a lot as I don't have a background with graphic design so these references allowed me to see contemporary works and analyze why they are affective.
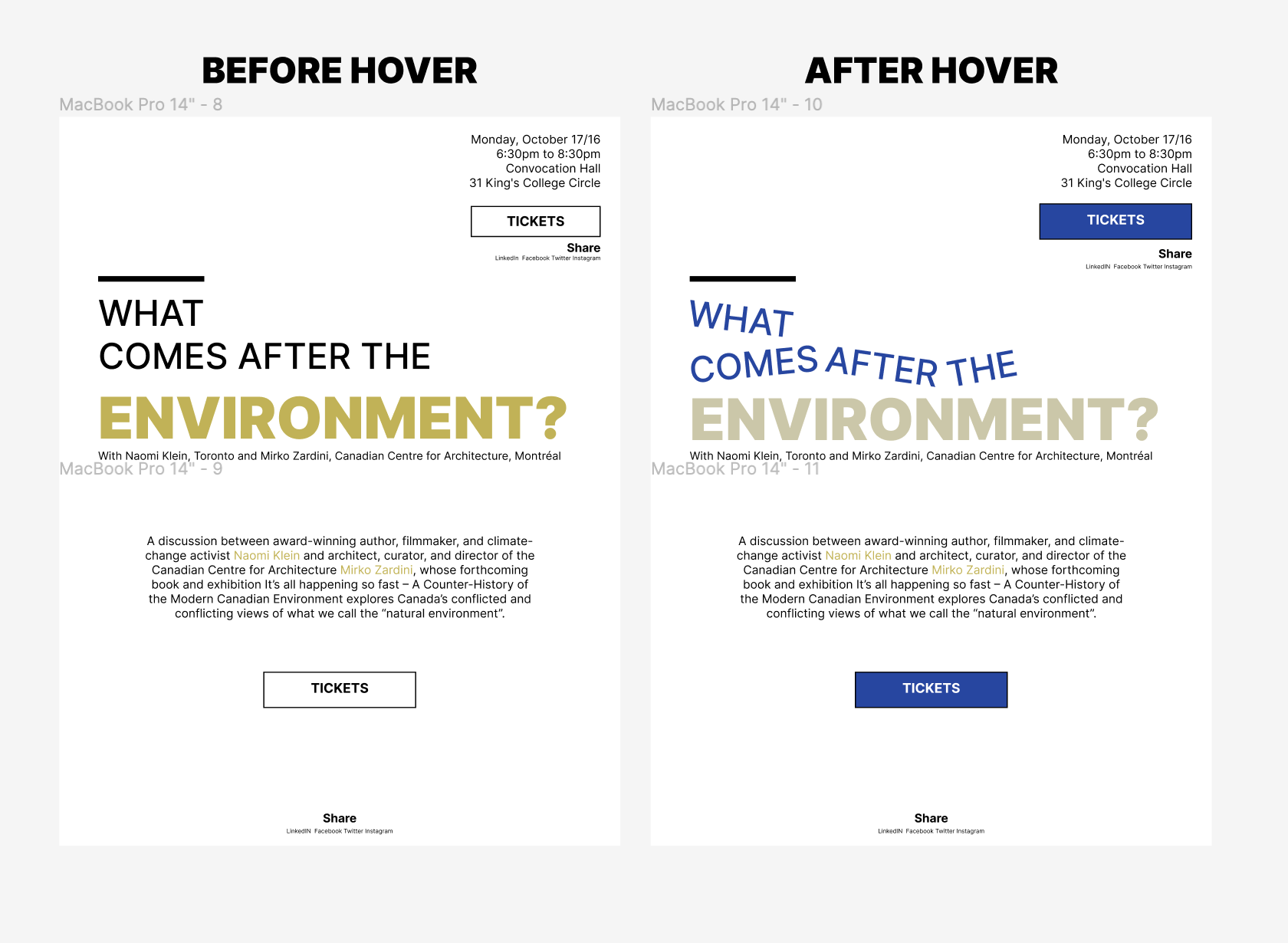
I then took these inspirations into Figma, and began designing to scale webpages. I settled on one design and decided to start prototyping so I could save time and make adjustments along the way.



Second Round of Ideations
After my first prototype, I gained useful feedback from my professor and my peers who suggested other points of reference for my work. I tried incorporating these suggestions into my final design which I think was successful with the tools I had available to me.

Moving forward, I want to expand on this poster as there were other elements that I would have liked to explore but in the interest of time (and in part due to my capabilities), I kept the design rather simple. I believe I was able to bring aspects of the original poster and the companies design aesthetic together to create my version of their poster.